
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: rgb(255, 255, 255);
}
</style>
</head>
<body>
<input id="flag" />
<button>Check</button>
<script src="./main.js"></script>
</body>
</html>
main.js
document.getElementsByTagName("button")[0].addEventListener("click", ()=>{
if (btoa(flag.value) == 'ZmxhZ3tiYTEzNDg0NS02NjM2LTRiY2YtYjljMy05MmNhNDczZjQyM2N9') {
alert("you got it!!!");
} else {
alert("no no no!!");
}
})base64

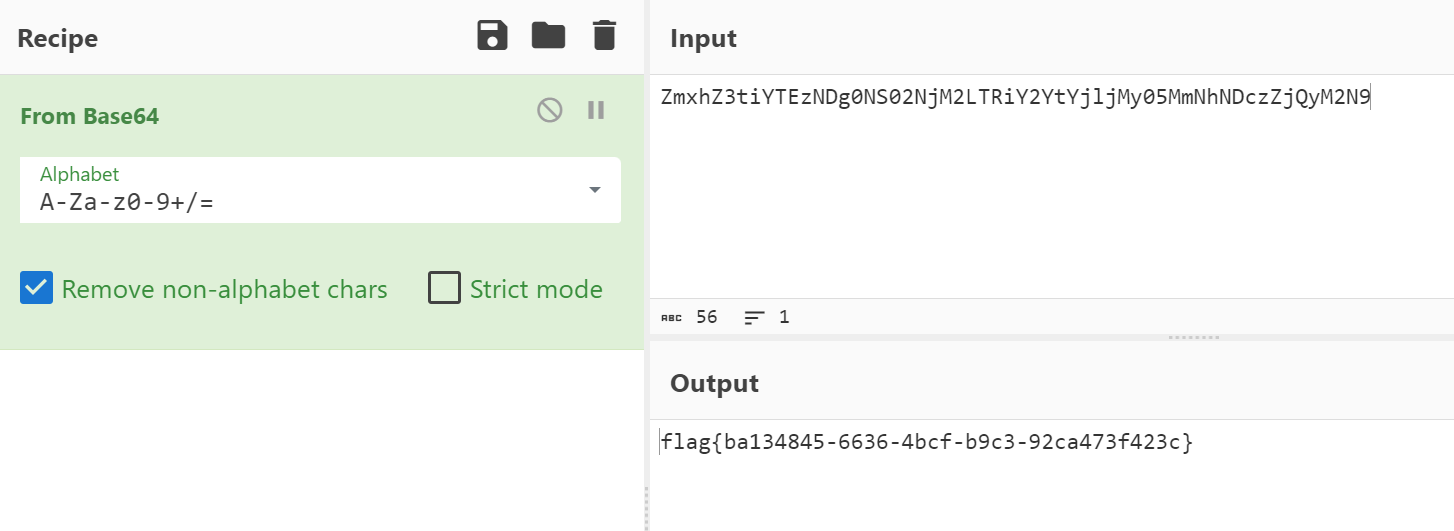
ZmxhZ3tiYTEzNDg0NS02NjM2LTRiY2YtYjljMy05MmNhNDczZjQyM2N9
from base64
flag{ba134845-6636-4bcf-b9c3-92ca473f423c}
第二题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Where is the FLAG</title>
</head>
<body>
<script>
document.oncontextmenu=new Function("return false")
document.onselectstart=new Function("return false")
</script>
<h1>hello world</h1>
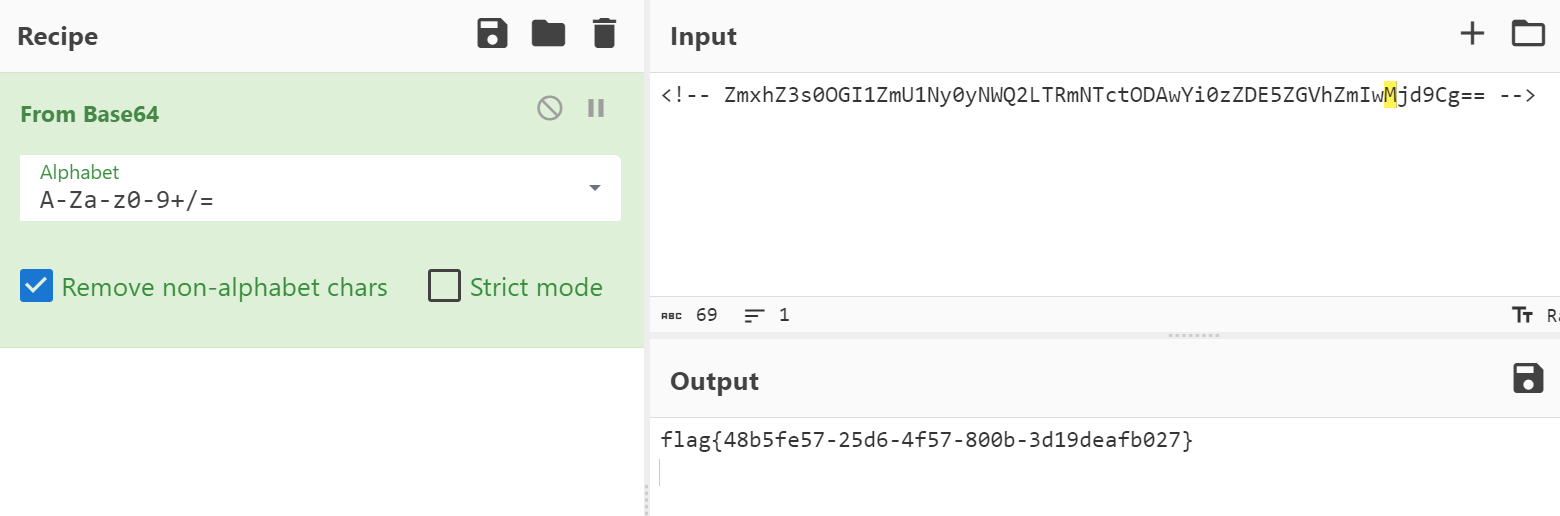
<!-- ZmxhZ3s0OGI1ZmU1Ny0yNWQ2LTRmNTctODAwYi0zZDE5ZGVhZmIwMjd9Cg== -->
</body>
</html>一样

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容